背景
時代はHTTPSだということで、GitHub Pagesで公開している本ブログをHTTPS化しました。
実践
ホスティング先の選定
GitHub Pages+CloudFlareではなく、Netlifyを使うことにしました。
デプロイプロセスの整備
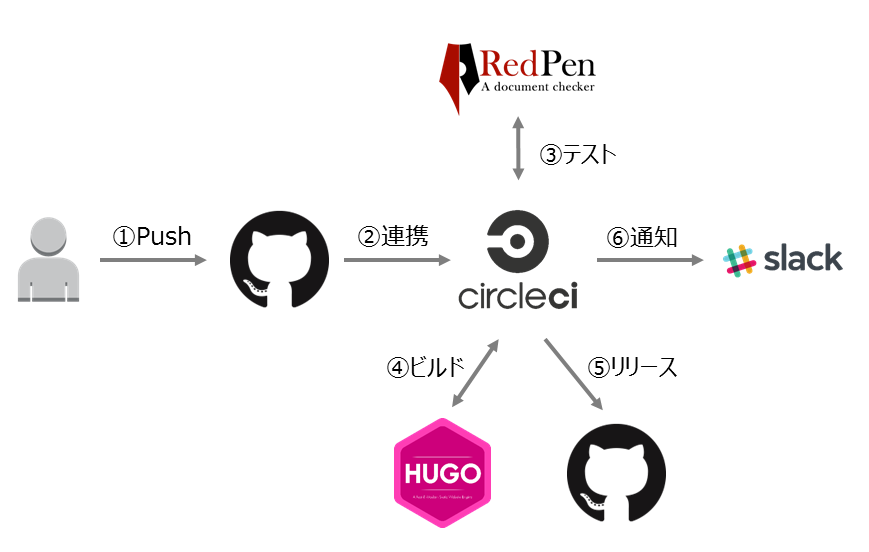
このブログは、CircleCIを中心としたデプロイプロセスで運営されています。Netlifyには、GitHubと連携しHogoを自動ビルトする機能があります。ですが、この機能を使うと、RedPenによる文書チェックが行われません。

そこで今回は、CircleCIのリリース先をGitHub PagesからNetlifyに切り替えることにしました。Netlifyにはnetlify-cliというCLIツールが用意されています。circle.ymlのデプロイ処理に、netlify-cliのインストールとnetlify-cliを使ったサイトのデプロイを追加します。
deployment:
master:
branch: master
commands:
- gem install asciidoctor
- npm install netlify-cli
- hugo -t angels-ladder-fork
- rm -rf public/blog/categories
- mv public/categories public/blog
- node_modules/.bin/netlify deploy -t "$netlify_token"
netlify deployコマンドは、デプロイ先とデプロイするフォルダを.netlifyファイルから取得しますので、以下のフォーマットで記載します。site_idは管理画面のSite Infoに記載されています。
{"site_id":"xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx","path":"public"}
.netlifyにはAPIをたたくTokenを含めることもできます。しかし、.netlifyファイルをリポジトリにふくめたいので、TokneをCircleCIの環境変数に設定したうえで、netlify-cliに-tオプションで渡します。
独自ドメインの利用
Netlifyでは独自ドメインを利用できます。管理画面で独自ドメインを入力し、DNSサーバのCNAMEまたはAレコードをNetlifyに向けるだけです。シンプル。
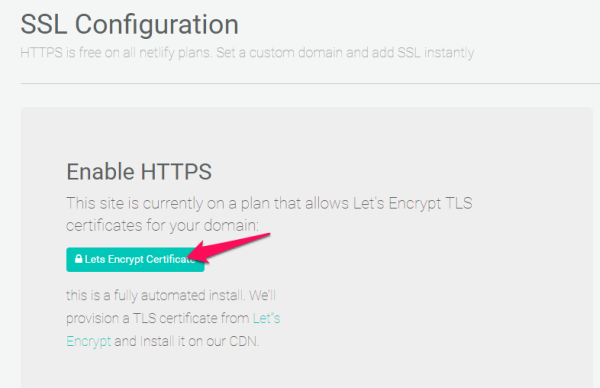
HTTPS化
ボタンぽちーでLet’s EncryptによるHTTPSが有効になります。NetlifyはHTTP/2による配信をサポートしていますので、HTTPS化によってHTTP/2の恩恵を得られます。

通知
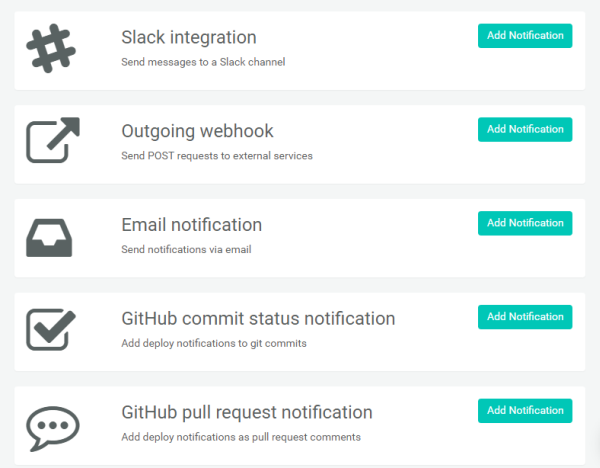
Netlifyは以下の通知をサポートしています。今回は、デプロイの成功と失敗を自分のSlackチャンネルに流します。

このような通知が流れます。

Hugoのテンプレート変更
HTTP前提で作られているHugoのテンプレートを修正します。
- Amazonアソシエイトが表示されなくなったので、
&internal=1を追加 - はてぶのブックマーク数表示をHTTPSに変更。
- Hugoの
baseurlをhttpsにする勇気がなかったので、ブログのH1にHTTPSのURLを埋め込み、リンクの生成を.Permalinkから.RelPermalinkに変更
はてぶのブックマーク数は、まだhttpのURLを見に行っています。そのうち変えたい。
感想
ブログを静的サイトにしておいて本当によかったです。おかげで、Netlifyという高機能なホスティング先を切り替えることができました。