はじめに
RedPenにスペルチェック機能を追加するの続きです。CircleCI上でRedPenを動かしてみました。
RedPenを利用したスペルチェックがローカル環境で動くことを確認しました。JavaScriptでチェック項目を拡張できるのがいいですね。次はスペルチェック用辞書の単語を増やした上で、CircleCI上で動作させてみようと思います。
コンテナの仕込み
CircleCIのコンテナでRedPenを動かさなければなりません。RedPenはJava 1.8が必要なのでcircle.ymのmachineの箇所に追加します。また、RedPenそのものをダウンロードしなければなりませんので、dependenciesの箇所でアーカイブのダウンロードと展開、削除を行います。
machine:
timezone: Asia/Tokyo
java:
version: oraclejdk8
dependencies:
pre:
- wget https://github.com/RedPen-cc/RedPen/releases/download/v1.4.1/RedPen-1.4.1.tar.gz
- tar xvf RedPen-1.4.1.tar.gz
- rm RedPen-1.4.1.tar.gz
テストの仕込み
RedPenで独自JavaScriptを利用するためには、設定ファイルとJavaScriptファイルが必要です。せっかくなので、これらもリポジトリで管理します。ブログ用リポジトリにRedPenの設定ファイルとスペルチェック用JavaScriptを配置します。

circle.yml上でテスト方法を定義する必要があるのですが、「直近の変更が.mdファイルの時だけテストを実行する」という書き方が分かりませんでした。そこで、circle.ymlでは「直近の変更が.mdファイルの時だけテストを実行する」というスクリプトを実行することにしました。
今回は以下のテストスクリプトを利用します。主に2つの作業を行っています。
- ブログ用リポジトリからダウンロードしたRedPenの設定ファイルと独自JavaScriptを、RedPen指定のディレクトリに移動する
git diffで直近の変更の差分からファイル名のみ取得し、そのファイル名が.mdであればそのファイルに対してRedPenによるテストを実行する
#!/bin/sh
mv RedPen/blog.xml RedPen-*/conf
mv RedPen/spellCheck.js RedPen-*/js
filename=`git diff HEAD^ HEAD --name-only`
if [[ $filename =~ .*\.md$ ]] ;then
echo "start to test $filename...."
RedPen-*/bin/RedPen -c RedPen-*/conf/blog.xml -f markdown $filename
else
echo "$filename is not markdown. The test will not be performed."
fi
そして、circle.ymlのテストの項目でスクリプトの実行を定義します。
test:
post:
- chmod 744 test-redpen.sh
- bash ./test-redpen.sh
実行
さて、試してみます。書きかけのこのエントリをブログ用リポジトリにプッシュしてみます。slackからテスト結果の通知があるまで、艦これでもやりつつ待ちます。
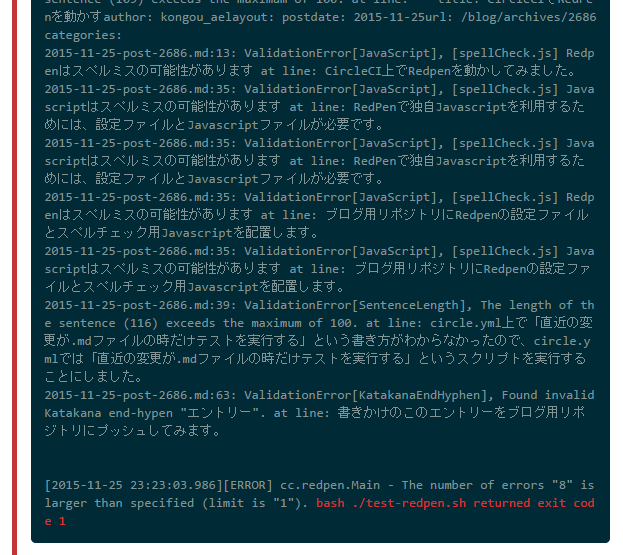
テストは失敗しました。RedPenのチェックによって、以下4点のエラーが出ました。
- RedPenはスペルミスの可能性があります
- JavaScriptはスペルミスの可能性があります
- The length of the sentence (116) exceeds the maximum of 100. at line
- Found invalid Katakana end-hypen “エントリ”


リトライ
4項目を修正しまして再プッシュしましたが、再びエラーです。
- The number of paragraphs exceeds the maximum of 6. at line: 実行
- The length of the sentence (109) exceeds the maximum of 100. at line: —title: CircleCIでRedPenを動かすauthor: kongou_aelayout: postdate: 2015-11-25url: /archives/2686categories:
1つ目のエラーを見ると、1セクションあたりのパラグラフが多いことが原因のようです。そこで、文章の構成を変更しパラグラフの数を減らします。
2つ目のエラーを見ると、1センテンスあたりの文字数が100を超えていることが原因のようです。しかし、怒られた箇所はHUGOの設定箇所のため、記載方法を変更できません。仕方がないので、標準のSentenceLengthの変則版を自前で実装します。JavaScriptによる拡張、便利。
// HUGOの設定以外のセンテンスに対して、100文字を超えているかどうかチェック
if (sentence.content.match(/^---title.*categories:$/)){
} else if (sentence.content.length > 100){
addError('このセンテンスは100文字を超えています', sentence);
}
再度プッシュします。無事テストが通り、エントリが公開されました。


所感
CircleCIを利用して、ブログに対する継続的なテストを実装することができました。やりたいことができたので満足です。ブログを書きながら、スペルチェック用の辞書を育てていこうとおもいます。