Lambdaへの切り替え
Lambdaがスケジュール実行に対応しました。そこで、サーバレスアーキテクチャを実践すべく、conohaで動いている@ipv6kumaの機能を、AWSに順次お引越ししています。本日時点で、以下のフルルート数とフルルートグラフのツイートはLambdaでお伝えしています。
2015/10/25の経路数は24457だクマー。昨日と比べて35経路増えたクマ!! /from Lambda
— ブイロクマ (@IPv6kuma) 2015, 10月 25本日までの経路数をグラフにしたクマ!! https://t.co/Z9jHt6yXnT
— ブイロクマ (@IPv6kuma) 2015, 10月 25Lambdaを監視する
さて、Lambdaファンクションを書いていて気になった事があります。それは『Lambdaファンクションが正しく動作している事をどうやって監視するか』です。
現時点での@ipv6kumaは、エラーハンドリングを書いていません。想定通りに動作した最後の箇所にcontext.done()を記載しているだけです。したがって、エラーが起きるとcontext.done()が呼び出されないので、ログには必ずProcess exited before completing requestが出現します。
そこで、この文言をcloudwatch logsのMetric Filterを利用して監視することで、Lambdaファンクションが想定通りに動いているかどうかを監視することにしました。
設定方法
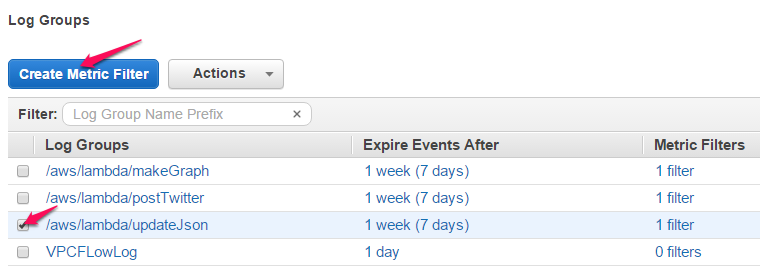
監視したいログを選択し、Create Metric Filterを選択。

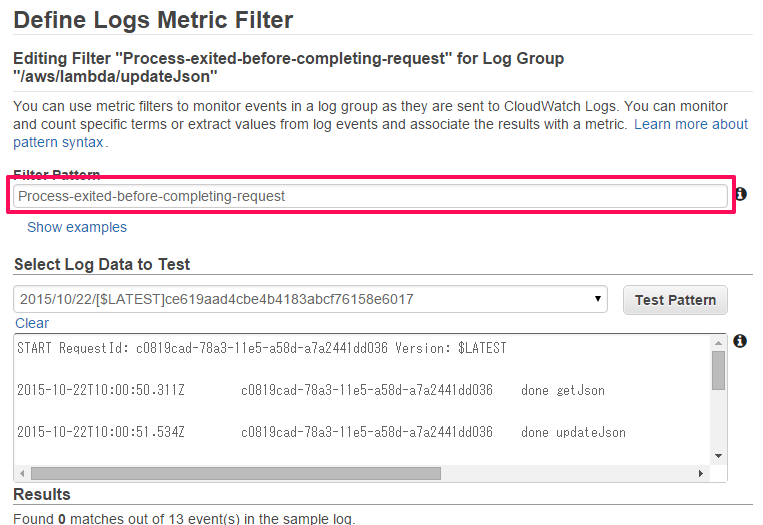
Filter PatternにProcess exited before completing requestを入力して次に進む

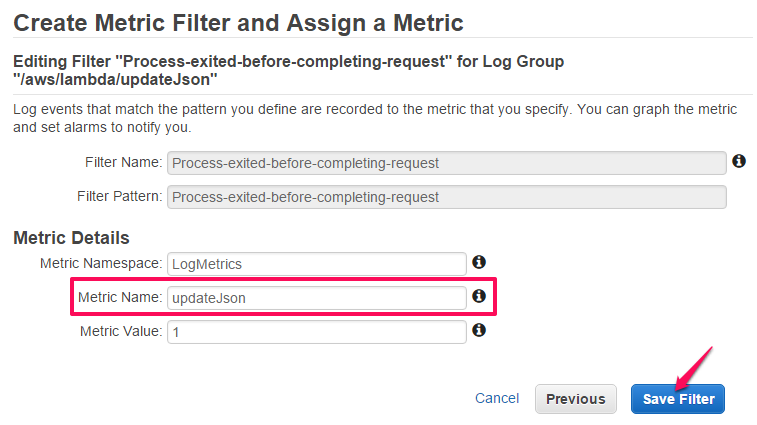
Metric Nameの欄に、カスタムメトリック名を入力しSave Filterを押下

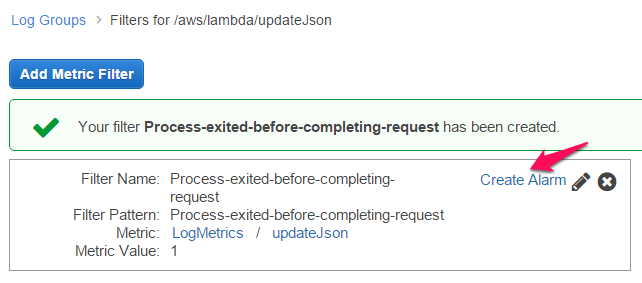
メトリックフィルターができました。このフィルターに紐づくアラームを作成します。Create Alarmを押下

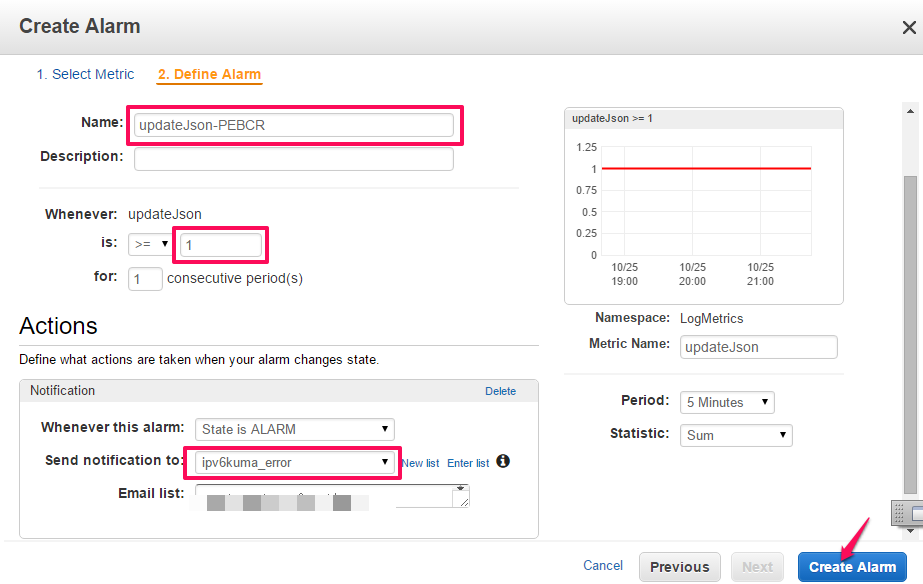
必要なパラメータを入力します。Metric Filter作成時にMetricを1にしましたので、アラームの閾値は1以上とします。ActionにSNSを通知することで、エラーの発生をメールで通知します。ipv6kuma_errorのサブスクライバーは私の個人アドレスになっています。
最後にCreate Alarmを押下

アラームつきのMetric Filterができました!

動作確認
@ipv6kumaはエラーを起こすのが大変なので、別のLambdaファンクションに同様の監視を実装して、Process exited before completing requestを発生させました。
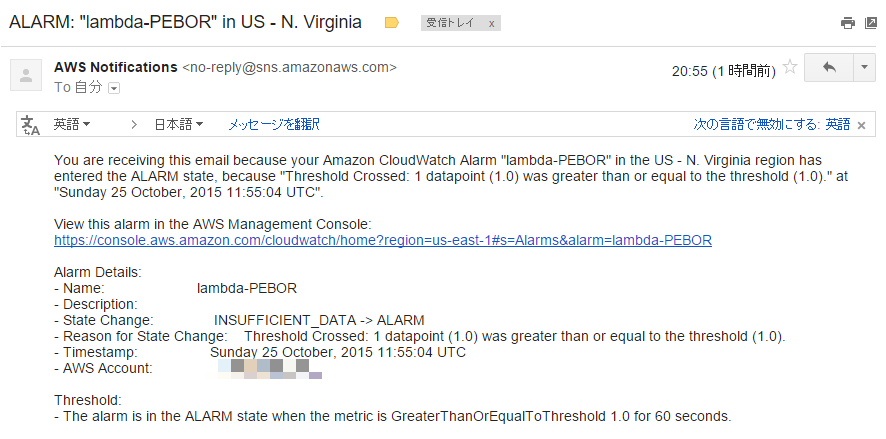
少々待つと、CloudwatchのエラーがSNS経由で通知されました。これで@ipv6kumaに何かあった場合、気が付くことができます。