はじめに
Azure には、Application gateway や Azure Firewall など「停止・起動してコストを削減できるものの Azure Portal からは停止・起動できないサービス」があります。Azure PowerShell を利用すればいいのですが、実行するたびにリソース名やリソースグループ名をコマンドラインにコピペするのが面倒です。
「Azure Portal から起動・停止できないものか…」と調べてみたところ、プレビューではあるものの、Azure Monitor Workbook に Azure Resource Manager の API を直叩きする機能がありました。

ARM アクション
この機能を使えば「停止・起動してコストを削減できるものの Azure Portal からは停止・起動できないサービス」を停止・起動するためのダッシュボードを作成できそうです。実際に試してみました。
実装例
今回作成したダッシュボードは次の通りです。
サブスクリプション上の Application Gateway が表示されており、停止・起動したい Application gateway を選択すると対応するボタンが表示されます。ボタンを押すと、確認画面に推移して実際に起動・停止を実行できます。
サンプルコードはこちら
解説
対象の Application gateway を選択する部分
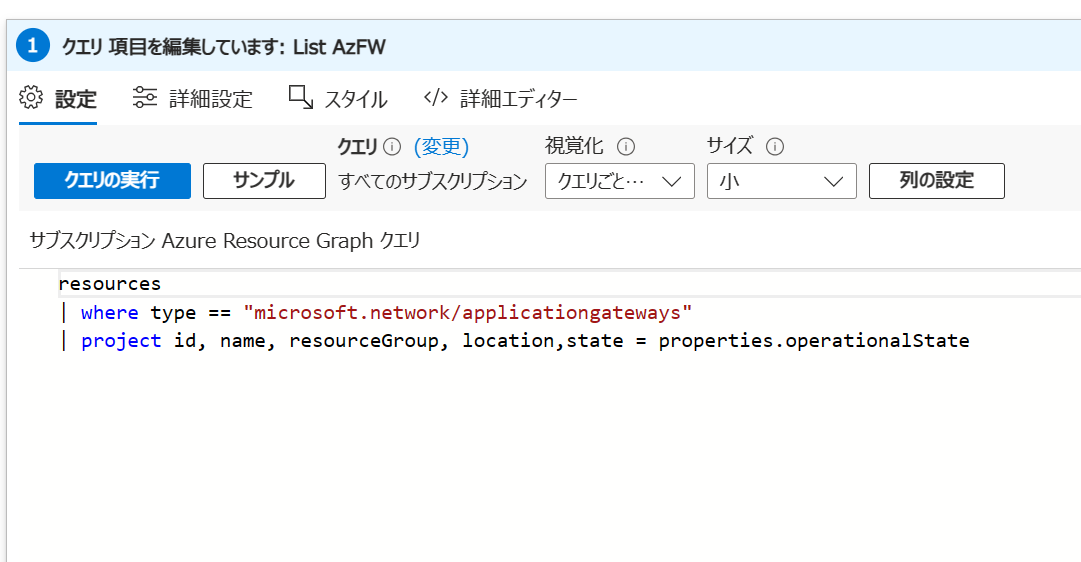
Azure Monitor Workbook の Resource Graph クエリを利用して、Application gateway を一覧で表示します。

Application Gateway の一覧表示
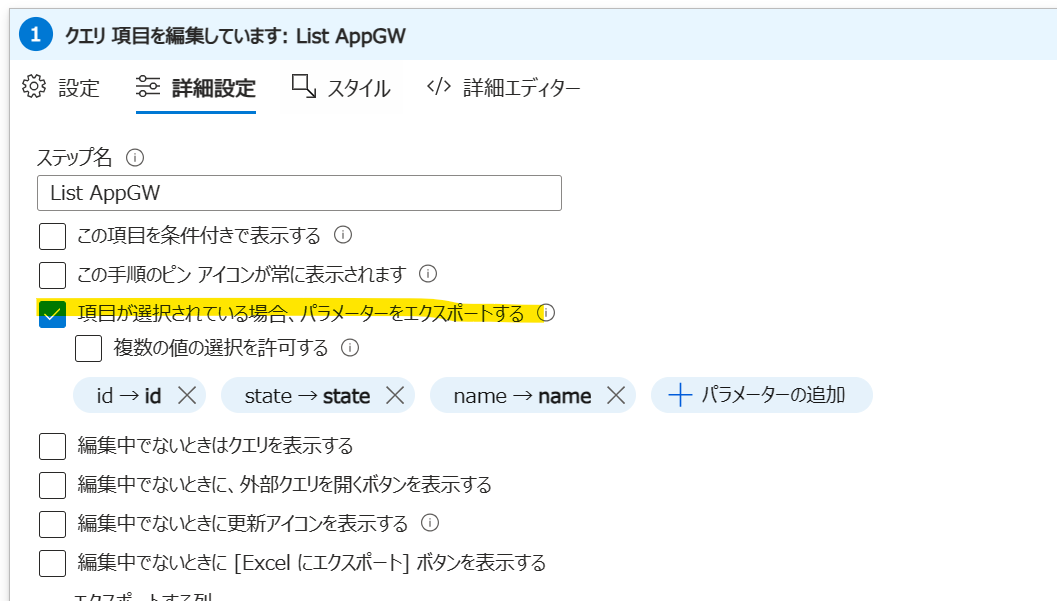
また、選択した Application Gateway の情報を後続の処理で利用するために、パラメータとしてエクスポートします。今回は id と name と state をエクスポートします。エクスポートしたパラメータは {id} の形式で利用できます。

選択したリソースの情報をパラメータとしてエクスポートする設定
条件に応じた画面の推移
誤った操作を防止するために、停止している Application Gateway を選択した場合には起動ボタンを表示、起動している Application Gateway を選択した場合には停止ボタンを表示したいです。このような場合には、条件付きの表示を利用します。

パラメータに応じた表示設定
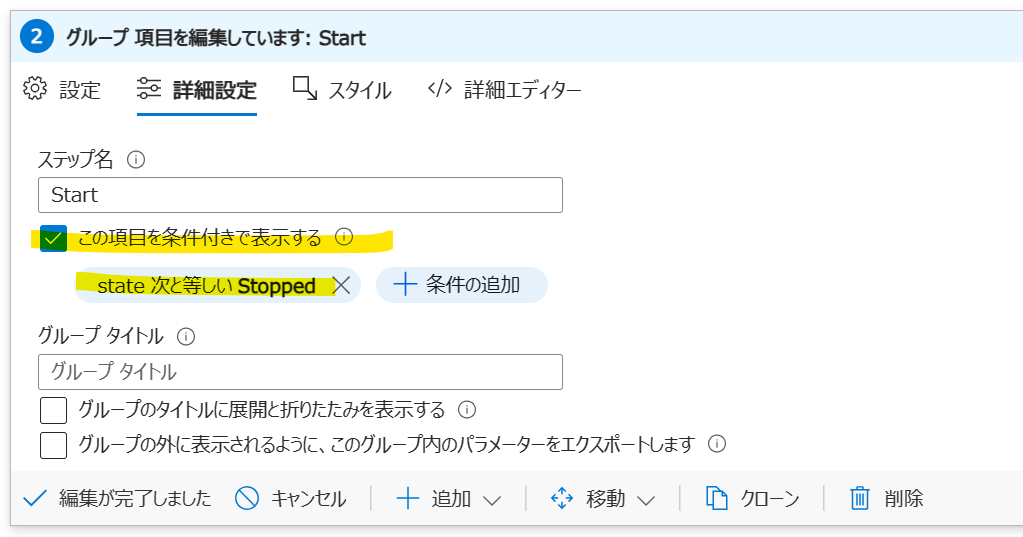
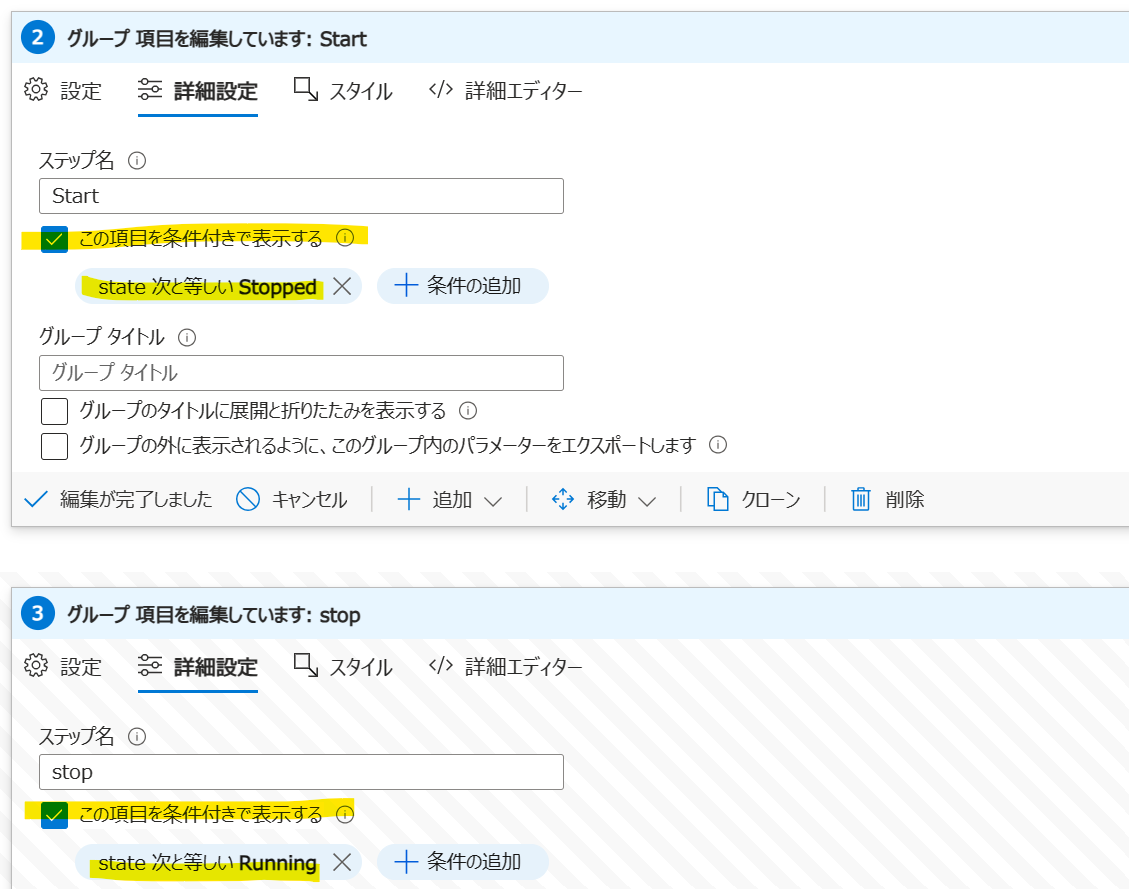
起動処理の画面を入れるグループと停止処理の画面を入れるグループを作ります。そして、各グループの表示設定で「〇〇というパラメータが✕✕だったら表示」という条件を付与します。上でエクスポートしたパラメータ state を利用して、起動処理用のグループには「state が Stopped だったら」という条件を、停止処理のグーループには「state が Running だったら」という条件を設定します。こうすることで、停止中の Application Gateway が選択された場合には起動処理用のグループを表示、起動中の Application Gateway が選択された場合には停止処理用のグループを表示できます。

グループの設定
ボタンの実装
それぞれのグループの中に API を直叩きする機能をボタンとして実装します。

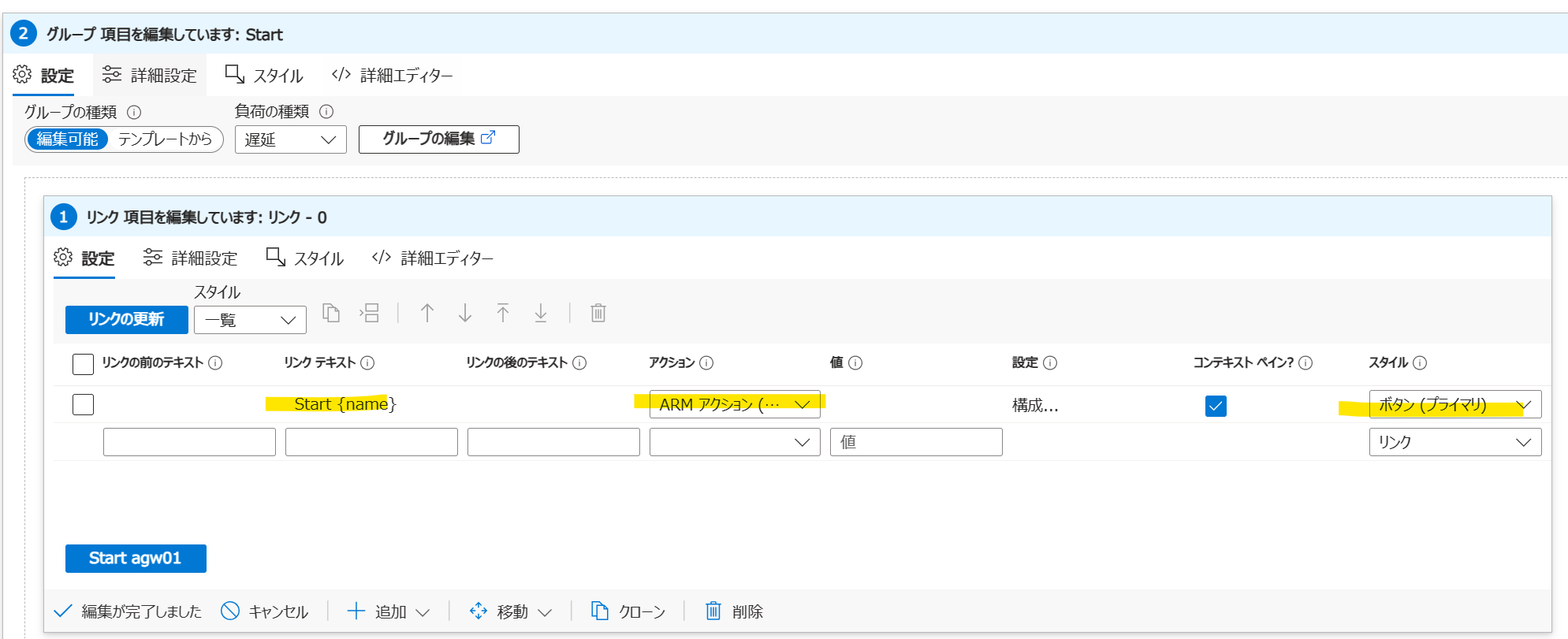
ボタンの設定
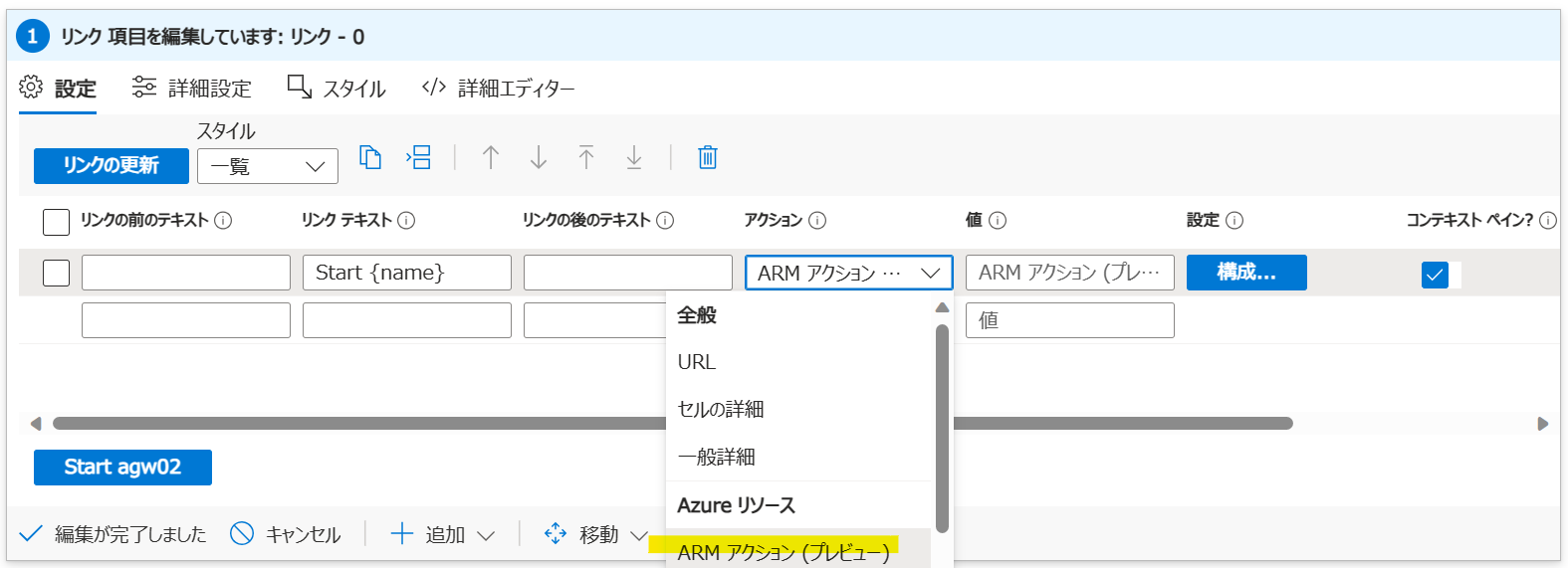
ボタンの中に表示される文字は「リンクテキスト」で設定できます。今回は対象の Application Gateway の名前を表示したかったので、上でエクスポートした name を参照する {name} を利用します。スタイルの部分は「ボタン(プライマリ)」にします。こうするとおなじみの青塗白字ボタンになります。「ボタン(セカンダリ)」にすると白塗り青字になります。
ARM アクションの設定
ボタンが押された際に実行される ARM アクションの設定を行います。ARM アクションの設定には2つの設定が存在します。1つ目は API の叩き方に関する設定です。もう一つはボタンが押された際に表示される確認画面の設定です。
API の叩き方の設定
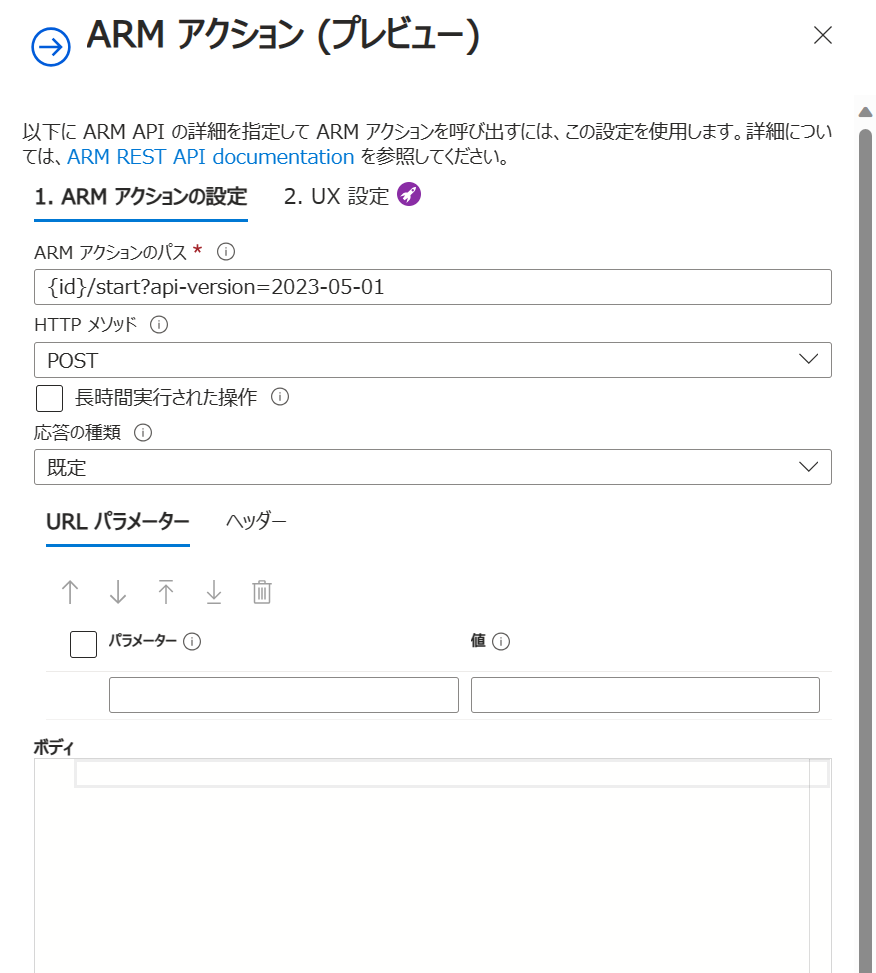
API の叩き方の設定では、パスやメソッドだけでなくパラメータやヘッダ、ボディも指定できます。

API の叩き方設定
Application Gateway を停止する為には リソース ID 配下の /stop に対して POST を投げる必要があります。
ですので、「ARM アクションのパス」では、上でエクスポートした id を参照する {id} と後ろの /stop、API バージョンを入力します。また HTTP メソッドは POST を選択します。
Info
起動・停止専用の API が存在しているものはパスに対して任意のメソッドでアクセスするだけでよいので簡単に実装できます。Azure Firewall のような、起動・停止専用の API が存在せずユーザが任意の json を body として PUT しなければならないタイプのリソースも ARM アクションで制御出来そうな気がしているのですが、Workbook 内で任意の json を生成する術が閃きませんでした。閃いたら別エントリを書きます。
表示される確認画面の設定
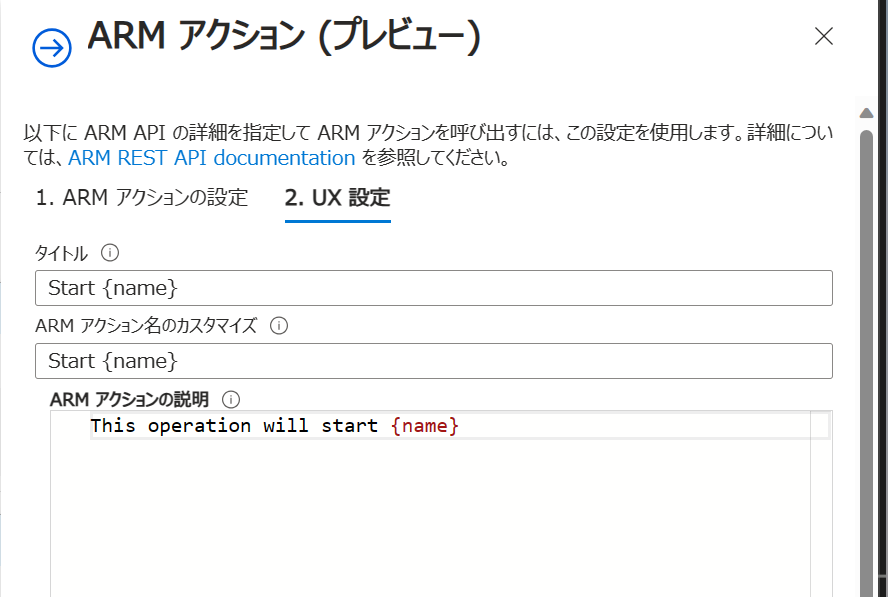
ボタンが押された際の確認画面の設定では、確認画面のタイトルと本文を設定します。

UX の設定
操作する対象の Application Gateway を改めて確認させたいので、{name} を利用して確認画面の随所に Application Gateway の名前を表示しています。
まとめ
Azure Monitor Workbook の ARM アクションを利用して、Application Gateway を起動・停止する画面を作りました。Azure Portal からは実現できず不便さを感じている軽微な定型作業を Azure Portal 上で実行できるようになるので、地味なところで役に立ちそうです。
Note
- 当サイトは個人のブログです。このブログに示されている見解や意見は個人的なものであり、所属組織の見解や意見を表明するものではありません。
- 公開情報を踏まえて正確な情報を掲載するよう努めますが、その内容の完全性や正確性、有用性、安全性、最新性について一切保証しません。
- 添付文章やリンク先などを含む本サイトの内容は作成時点でのものであり、予告なく変更される場合があります。